Build a User Management App with refine
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
About refine
refine is a React-based framework used to rapidly build data-heavy applications like admin panels, dashboards, storefronts and any type of CRUD apps. It separates app concerns into individual layers, each backed by a React context and respective provider object. For example, the auth layer represents a context served by a specific set of authProvider methods that carry out authentication and authorization actions such as logging in, logging out, getting roles data, etc. Similarly, the data layer offers another level of abstraction that is equipped with dataProvider methods to handle CRUD operations at appropriate backend API endpoints.
refine provides hassle-free integration with Supabase backend with its supplementary @refinedev/supabase package. It generates authProvider and dataProvider methods at project initialization, so we don't need to expend much effort to define them ourselves. We just need to choose Supabase as our backend service while creating the app with create refine-app.
It is possible to customize the authProvider for Supabase and as we'll see below, it can be tweaked from src/authProvider.ts file. In contrast, the Supabase dataProvider is part of node_modules and therefore is not subject to modification.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the refine app from scratch.
Initialize a refine app
We can use create refine-app command to initialize an app. Run the following in the terminal:
_10npm create refine-app@latest -- --preset refine-supabase
In the above command, we are using the refine-supabase preset which chooses the Supabase supplementary package for our app. We are not using any UI framework, so we'll have a headless UI with plain React and CSS styling.
The refine-supabase preset installs the @refinedev/supabase package which out-of-the-box includes the Supabase dependency: supabase-js.
We also need to install @refinedev/react-hook-form and react-hook-form packages that allow us to use React Hook Form inside refine apps. Run:
_10npm install @refinedev/react-hook-form react-hook-form
With the app initialized and packages installed, at this point before we begin discussing refine concepts, let's try running the app:
_10cd app-name_10npm run dev
We should have a running instance of the app with a Welcome page at http://localhost:5173.
Let's move ahead to understand the generated code now.
Refine supabaseClient
The create refine-app generated a Supabase client for us in the src/utility/supabaseClient.ts file. It has two constants: SUPABASE_URL and SUPABASE_KEY. We want to replace them as supabaseUrl and supabaseAnonKey respectively and assign them our own Supabase server's values.
We'll update it with environment variables managed by Vite:
And then, we want to save the environment variables in a .env.local file. All you need are the API URL and the anon key that you copied earlier.
The supabaseClient will be used in fetch calls to Supabase endpoints from our app. As we'll see below, the client is instrumental in implementing authentication using Refine's auth provider methods and CRUD actions with appropriate data provider methods.
One optional step is to update the CSS file src/App.css to make the app look nice.
You can find the full contents of this file here.
In order for us to add login and user profile pages in this App, we have to tweak the <Refine /> component inside App.tsx.
The <Refine /> Component
The App.tsx file initially looks like this:
We'd like to focus on the <Refine /> component, which comes with several props passed to it. Notice the dataProvider prop. It uses a dataProvider() function with supabaseClient passed as argument to generate the data provider object. The authProvider object also uses supabaseClient in implementing its methods. You can look it up in src/authProvider.ts file.
Customize authProvider
If you examine the authProvider object you can notice that it has a login method that implements a OAuth and Email / Password strategy for authentication. We'll, however, remove them and use Magic Links to allow users sign in with their email without using passwords.
We want to use supabaseClient auth's signInWithOtp method inside authProvider.login method:
_20login: async ({ email }) => {_20 try {_20 const { error } = await supabaseClient.auth.signInWithOtp({ email });_20_20 if (!error) {_20 alert("Check your email for the login link!");_20 return {_20 success: true,_20 };_20 };_20_20 throw error;_20 } catch (e: any) {_20 alert(e.message);_20 return {_20 success: false,_20 e,_20 };_20 }_20},
We also want to remove register, updatePassword, forgotPassword and getPermissions properties, which are optional type members and also not necessary for our app. The final authProvider object looks like this:
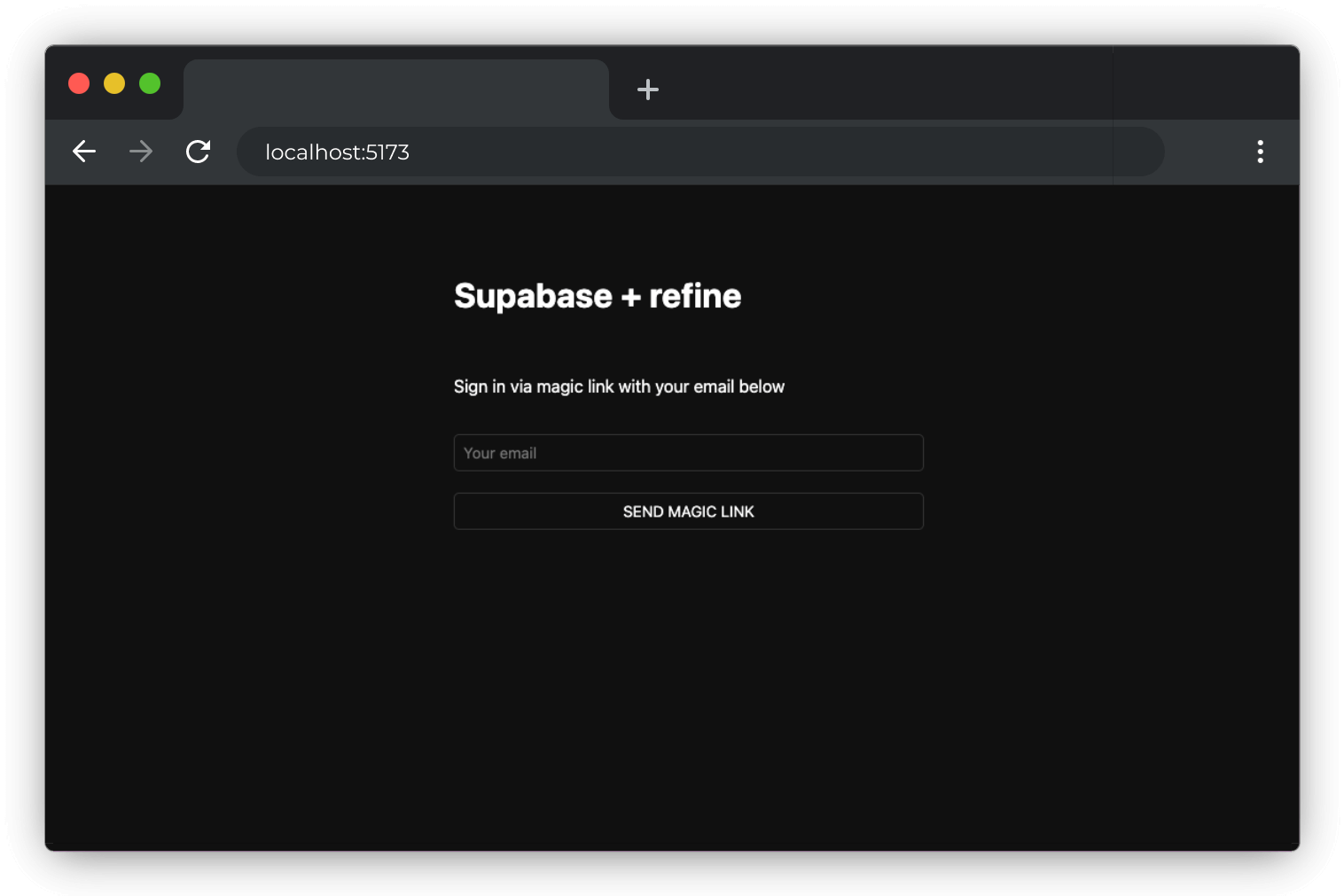
Set up a login component
We have chosen to use the headless refine core package that comes with no supported UI framework. So, let's set up a plain React component to manage logins and sign ups.
Create and edit src/components/auth.tsx:
Notice we are using the useLogin() refine auth hook to grab the mutate: login method to use inside handleLogin() function and isLoading state for our form submission. The useLogin() hook conveniently offers us access to authProvider.login method for authenticating the user with OTP.
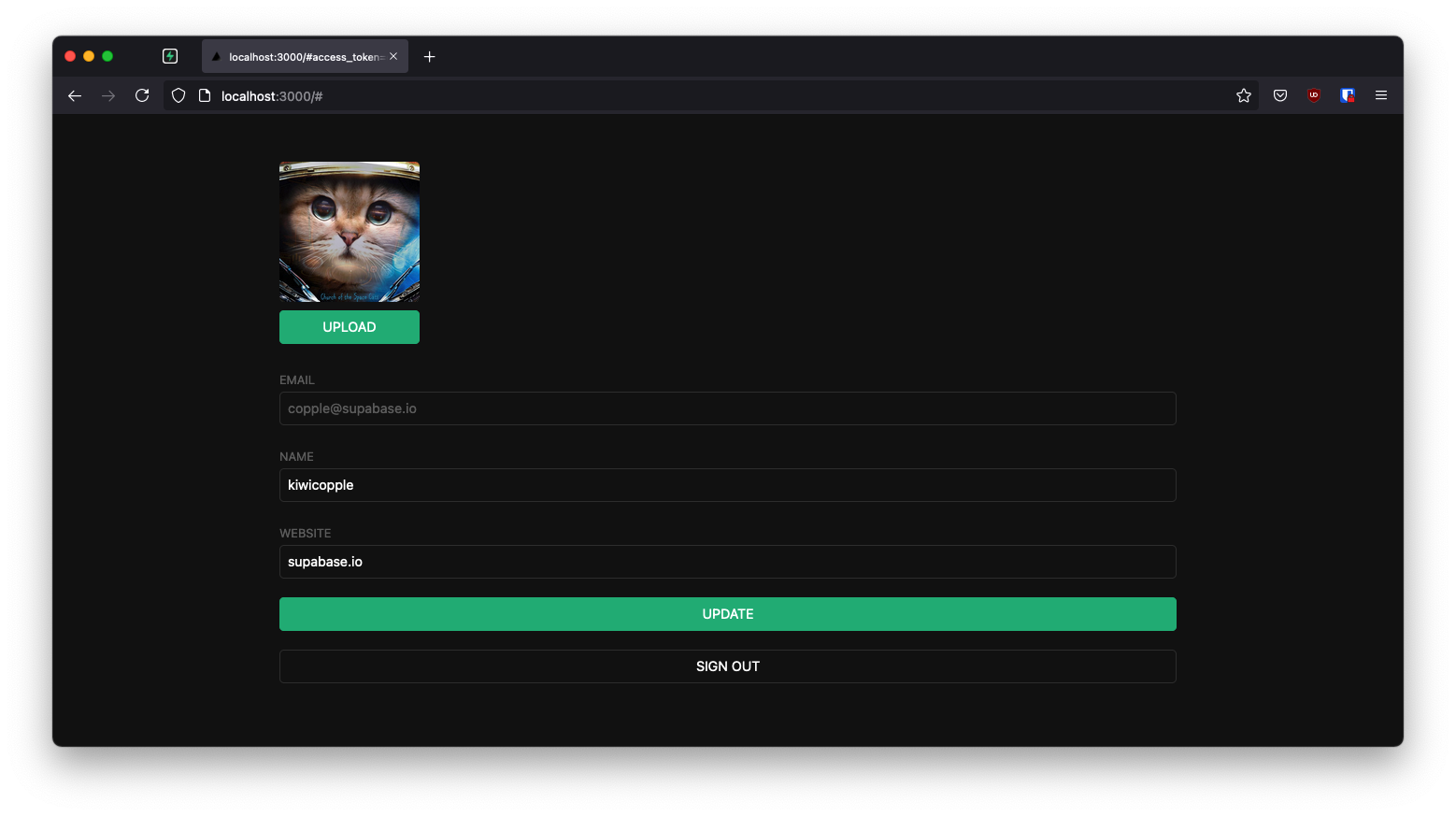
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that in src/components/account.tsx.
Notice above that, we are using three refine hooks, namely the useGetIdentity(), useLogOut() and useForm() hooks.
useGetIdentity() is a auth hook that gets the identity of the authenticated user. It grabs the current user by invoking the authProvider.getIdentity method under the hood.
useLogOut() is also an auth hook. It calls the authProvider.logout method to end the session.
useForm(), in contrast, is a data hook that exposes a series of useful objects that serve the edit form. For example, we are grabbing the onFinish function to submit the form with the handleSubmit event handler. We are also using formLoading property to present state changes of the submitted form.
The useForm() hook is a higher-level hook built on top of Refine's useForm() core hook. It fully supports form state management, field validation and submission using React Hook Form. Behind the scenes, it invokes the dataProvider.getOne method to get the user profile data from our Supabase /profiles endpoint and also invokes dataProvider.update method when onFinish() is called.
Launch!
Now that we have all the components in place, let's define the routes for the pages in which they should be rendered.
Add the routes for /login with the <Auth /> component and the routes for index path with the <Account /> component. So, the final App.tsx:
Let's test the App by running the server again:
_10npm run dev
And then open the browser to localhost:5173 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Create and edit src/components/avatar.tsx:
Add the new widget
And then we can add the widget to the Account page at src/components/account.tsx:
At this stage, you have a fully functional application!